
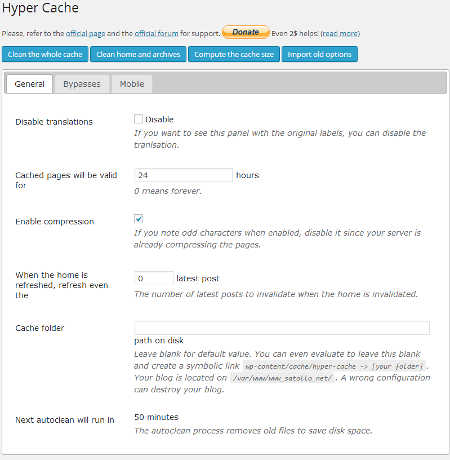
Hyper Cache is a simple to use caching plug-in for WordPress. I like that Hyper Cache is simple to use, and its settings page in WordPress Dashboard>Settings>Hyper Cache has a lot of features with descriptions to customize the settings of Hyper Cache for the needs of different types of blogs like news blog, hobby blogs, personal blogs and how-to tutorial blogs.
A caching plug-in would make blogs, and websites load faster because pages and posts are stored in a Cache folder as HTML files for fast access. The default settings for Hyper Cache are good for most blogs even blogs on a shared web hosting account where your CPU, and RAM resources are lowered than a dedicated web hosting account. I recommend leaving them a lone unless you have a lot of visitors, or edit new posts a lot. Using this Plug-in can make your blog handle larger number of website visitors than using WordPress without a caching plug-in because serving cached html posts uses less RAM, and CPU resources on a web hosting server than serving up un-cached WordPress posts which are served directly from your mysql database which uses more CPU and RAM.
Hyper Cache seems to make my blog load faster than without any caching plug-in installed on it.
One of the reasons I choose Hyper Cache for WordPress blog is because it works with mobile theme plug-ins like WP Touch Pro, or let me choose my own mobile theme. I can also set the cache to bypass the cache on mobile devices, and only serve cache versions of the site to desktop computers.
Hyper Cache can turn on page compression which saves you and your visitors some bandwidth, so your pages load faster even on slower internet connection like smartphone, tablet, dial-up, and wifi connections.
Hyper Cache has a feature where you can configure it to display a mobile template when your blog’s front page, posts, and pages are viewed with a smartphone or tablet. You can choose which mobile template you want to use, or just bypass the cache if you use a plug-in based mobile template like WP Touch or WP Touch Pro. You can also choose to separate your mobile cache with your desktop cache to show the cache mobile sites to visitors. If you use WP Touch or WP Touch Pro, you can set the Mobile Theme to Use the Active Blog Theme.
You may need to paste or type the line
define(‘WP_CACHE’, true);
with a text editor like Notepad after the line
define(‘WPLANG)
in your wp-config.php file in your WordPress folder before Hypercache will work if you get a notification message on Hyper cache telling you to put define(‘WP_CACHE’, true); after define(‘WPLANG) in your wp-config.php file for WordPress folder.
The mobile user agents I use in Hypercache mobile settings to bring up my mobile template which is WP Touch Pro are:
iphone
ipod
android
bb10
blackberry
webos
iemobile/7.0
iemobile/9.0
iemobile/10.0
msie 10.0
ipad
playbook
xoom
p160u
sch-i800
nexus 7
touch
I also choose to Bypass the cache because WP Touch Pro does not take very long to load pages in mobile web browsers, and I don’t have a lot of mobile traffic to my blog. Bypass the cache also avoids problems with changing pages on the front page, categories, archives, and other pages on Plug-in mobile themes.
There are other useful features like emptying your whole cache, clean home and archive, compute size of cache, and Import Old settings in Hyper Cache. You can also choose to bypass your homepage, 404 page not found pages, feed, comment feed, exact URL links, (Starting with) URLs to bypass, Cookies to bypass, Devices (user agents) to bypass, Don’t serve cached pages to comment authors, and Reject posts older than.
Hyper Cache is an easy, fast, and feature rich WordPress blog caching plug-in which also works for mobile templates and theme plug-ins to make WordPress load quickly on both Desktop computers and mobile devices like smartphones, and tablets.
You can download Hyper Cache for WordPress from https://wordpress.org/plugins/hyper-cache/
Oh, hi. I also use this plugin.