
Ever wanted to make a sidebar navigational menu for your WordPress 3.0 blog similar to Joomla, and Drupal content management systems Sidebar navigational menu which is displayed on every page of the CMS website.
By having custom Menus for your pages and categories, your WordPress blog can act more like a CMS or website with a blog rather then just a blog. Also, having better organized custom menus can make navigating your blog a lot more easier since people do not have to bookmark individual pages on your blog to find pages and categories. They can just click on a link in your sidebar which save them time, and makes it less confusing on how to navigate through your blog.
Having a good navigation and linking structure on your blog, website, or forum can decrease bounce rate meaning people will not leave your site because it is cluttered and hard to navigate.
Also, having Navigation Menus can increase Search Engine Optimization for pages and categories on your blogs since they are easier for search engines to find if there is a link to the page on your navigation bar. A navigation bar is kind of like a sitemap for users and search engines to use to find content.
WordPress 3.0 has a Section called Menu under Appearance in the back end administrator control panel of WordPress 3.0. The Menu section lets bloggers easily make custom menus which add links to pages and categories. The Menu feature is very easy to use. It is just point and click, and no coding is required.
You use the Widget section under the Appearance’s section to position and add your custom menu to your sidebar, footer, or other section on your blog which accept Widgets.
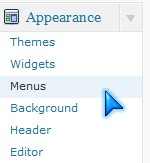
1. Login to WordPress Admin Control Panel, Go to the Appearance section to expand it, and click on the “Menus” link.

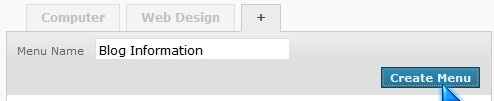
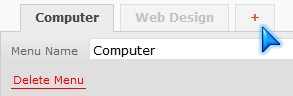
2. Give your Menu a name, and click Create menu Button.

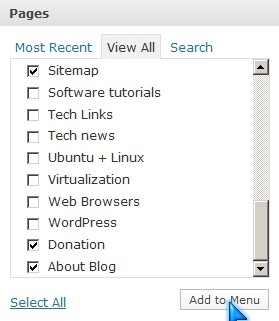
3. Select the pages or categories you want to add to the Menu, and click the “Add to menu” button.

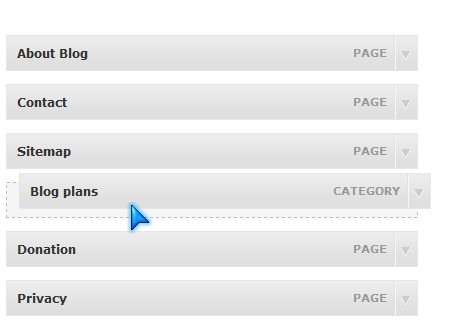
4. Use your Mouse to Re-arrange your pages links for your Menu.

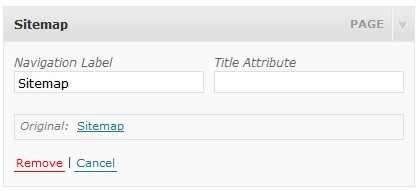
5. Click right arrow on the menu item delete, or rename label and title attribute menu item.
6.  Click “Save Menu” button on the top.

7. To make more menus menus click the “+ “Button, and repeat steps 1-6.

How to make menu appear in the sidebar or other section on your blog’s template.
1. Click on the Widgets link under the appearance section of WordPress Admin panel to go to Widgets.

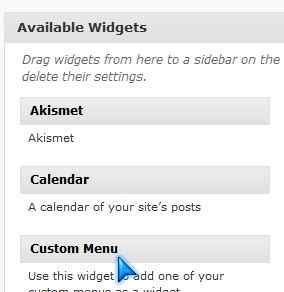
2. Pick custom menu from the list of Available widgets.

3.Use your mouse to drag the Custom menu to the widget section of your blog you want your menu to appear in. The Primary Widget Area and Secondary Widget Areas are usually the sidebar areas for your blog, but it could be different depending on your blog’s template.

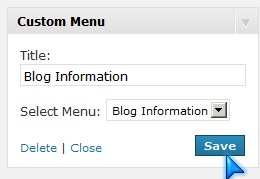
4. Give short descriptive menu a name and click save.

Now when you visit your blogs address, you’ll have a navigation menu which looks like this.

Best of luck with your navigation menu making tasks in WordPress!
Also check out WordPress 3.0 Menu:: Updated by doede.net for a more in-depth article.

Thanks for u r information
its very useful
Thanks for posting this. I looked around your blog and found your blog is superb. There are a lot of info for me to study, thanks for your great share.
its of great help..Thanks
Thanks Jowie, glad my post is of great help to you.
your tutorial is very clear.I tried to create custom menus but it’s said “your theme is not support custom menu” or something like that.What should I do?
I’m not exactly sure how I can fix your problem. My best guest is you should change your theme to a theme which is compatible with WordPress 3.0 since this is a new feature which came out for version 3.0. You can also try making a Widget container for your sidebar.php theme which can be kind of tricky.
You can try reading Moralde’s blog post about making a sidebar widget at http://moralde.com/how-i-created-an-additional-widget-container-in-my-sidebar/
I am using the default Wordpress 3.0 theme called TwentyTen, so you can try modifying TwentyTen for your blog’s needs, so you can have a custom menu on your sidebar.
@kabirada: on the website below there’s a clear explanation how to add such a menu to a theme (if it’s not already there). http://www.doede.net/wordpress/wordpress-3-0-menu/
@Webdesign Utrecht Cool, thanks for the link, I add this link to my article as an extra resource. It looks like a very nice in-depth tutorial.
Great article! Here’s something related… I wrote a plugin to enable me to have content customized to the page or post in the sidebar.
The Graceful Sidebar Plugin creates a widget that enables you to use custom fields in a post or page that display in the sidebar. You can use it to display custom html or a simple message. The custom fields it uses are graceful_title and graceful_content.
Enjoy!
Thanks, I check out your plug-in. It sounds like a very useful plug-in for WordPress Users who need a custom widget in their sidebar.
Thanks for the tutorial!
Is it possible to change the style of the menu in the sidebar, e.g. font, colour, etc?
Elf. I’m not sure, I think you need to edit your CSS file for your theme in your Wordpress themes. I did not see an option for changing the font characteristics in the sidebar menu.
Nice Article.
Once visit http://www.wordpressstop.com here you will find lot of articles regarding to Wordpress.
keep Smiling