 WordPress has a lot of Plug-ins which you can stick into the Sidebar with WordPress’s Appearance ‘s Widget feature. You can use the Widgets to insert a list of your links, categories, archives, and other plug-ins into the Sidebar, footer, or other widget area.
WordPress has a lot of Plug-ins which you can stick into the Sidebar with WordPress’s Appearance ‘s Widget feature. You can use the Widgets to insert a list of your links, categories, archives, and other plug-ins into the Sidebar, footer, or other widget area.
However, there is also a widget called “Text” which is used to insert HTML, Javascript, and HTML into widget containers for your sidebar or footer. Using HTML widgets to insert into your widget containers is a lot safer and easier then opening up your sisebar.php or footer.php file in the Appearance Editor. You won’t risk messing up your blog’s appearance if you use Widgets.
Plus, by using HTML widgets like the Feedburner subscription html box, your blog should use less resources since you do not have to install as many plug-ins or use WordPress to manage your plug-in since FeedBurner does it for you. All the items in my left sidebar on this blog are using widgets, so I do not risk messing up my sidebar.php file which can make my blog’s appearance awful, and means I have to reinstall my theme.
I also don’t lose my changes to my widgets when I update my theme files since my widgets don’t get overwritten when I update my theme to the latest version.
It just requires 5 simple steps to add a widget to your sidebar.
1. You need to get or create the code which you plan to use in your Widget sidebar container.
Like:
<a href=”http://www.blogtoplist.com/computers/” title=”Computers”><img src=”http://www.blogtoplist.com/tracker.php?u=100058″ alt=”Computers” /></a><a href=”http://www.blogtoplist.com/computers/” title=”Computers”><img src=”http://www.blogtoplist.com/tracker.php?u=100058″ alt=”Computers” /></a>
2. Click on the Appearance’s Widget link on your WordPress Dashboard.

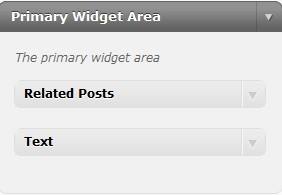
3. Open up the widget container which you want to insert your HTML widget into by clicking the down arrow on the widget container.

Some WordPress themes do not have widget containers or as many, so you have to use another WordPress theme, or code in another widget container.
I am using the default WordPress 3.0 TwentyTen theme with a lot of widget containers which are also well labeled.
4. Add the “Text” widget to the container by dragging it from the Available widgets to the  open Widget location.

5. Paste the HTML or text you want to add, and click the save button.
The title is optional. A title will just display a title over your HTML widget, but most widgets from Facebook, Feedburner, Twitter, etc already have titles which are better designed on the widget, so it would look kind of messy if you have two titles.

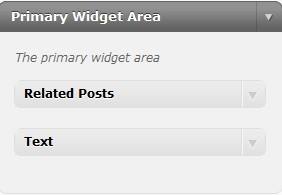
The finish Widget in the sidebar will look like this at the bottom of my sidebar for this blog.
You may have to empty your WordPress Caching plug-in like WP Super Cache or W3 Total Cache if you use one, and empty your browser temporary files to see changes to your sidebar on the homepage of your blog since both your browser or WordPress Cache may be storing an older version of your blog.
Note: posting too many JavaScript widgets can slow down your website, but they are good for displaying ads from Adsense, or your feed from Feedburner. I also read that posting your JavaScript Google Analytics code, and widgets which are invisible, and use for tracking in your footer can speed up the load time of your website.
Also, it would not be a good idea to embed am auto-loading Flash games, video or music player in your sidebar since it can be annoying, or slow down the speed of your website for people with slower computers or dial up internet connection.
HTML and text based widgets are the best way to go if you want to just display a list of articles for readers to read.
<ul>
<li><a href=”http://example.com/”>Title of the post</a></li>
<li><a href=”http://example.com/”>Title of the post 2</a></li>
</ul>
Will make a bulleted list for listing your most read posts like this.
Post a comment if you have a favorite HTML widget which you add to your sidebar. My favorite widget is the Feedburner HTML feed display widget since it lets users easily find my newer posts for this blog.
hi.
i’ve tried to follow your instructions on setting up a weather report widget via the Met Office and used you instrucions as a guide, but when i click save the first line is removed and the result is just HTML script showing on the web site.
i dont know if this is the right place to ask, but do you know what i am doing wrong?
anything you can advise would be a great help.
many thanks in advance.
Hi peter, You can try using the Appearance>Editor program in the Youtube Dashboard then paste your HTML code in the sideber.php file which you can edit by clicking on the sidebar.php link then saving it. Hope this helps.
Hello, I want to subscribe for this weblog to
obtain latest updates, therefore where can i do it please help.
You can subscribe to this blog in the subscribe box found in the right sidebar of this blog.
Thanks , I hve just been looking for info approximateely this topic
for ages and yours is the grreatest I’ve came upon so far.
But, what about the conclusion? Are you positive about the source?
I went over this website and I think you have a lot of wonderful information, saved to fav (:.